Tutoriales
Enlaces
Licencia

Esta obra está bajo una licencia de Creative Commons.
Para reconocer la autoría debes poner el enlace https://old.chuidiang.org

Ya hemos visto cómo organizar nuestros elementos principales en html. Vamos a ver cómo hacer ahora que ocupen la posición que queramos dentro de la página web usando CSS.
Veremos que aunque la teoría es sencilla, en la realidad se nos complica, ya que los distintos navegadores interpretan CSS como les da la gana. Básicamente firefox sigue el estándar y el que hace lo que le da la gana es Internet Explorer.
Primero vamos a ver qué cosas tiene un bloque html por lo que respecta a CSS. Cualquier tag de html podemos considerarlo como una caja en la que dentro se mete el texto, la imágen o lo que sea. Por ejemplo, si ponemos
<p>esto es un parrafo</p>
podemos considerar que el párrafo es un rectángulo que tiene dentro el texto.
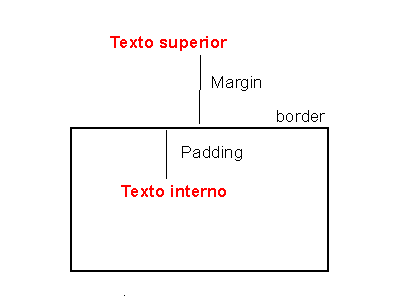
En ese rectángulo hay tres medidas importantes: padding, border y margin.
Vaya, que mires la figura y te aclaras más.

Es importante tener todo esto claro, sobre todo porque luego Internet Explorer y Firefox lo van a interpretar de distinta manera.
Para posicionar estas cajas con CSS, debemos decir evidentemete en qué posición las queremos dentro de la página. También podemos decir qué alto y ancho queremos que tenga.
¿Qué unidades de medida usamos para estas posiciones y dimensiones?. Hay dos tipos de unidades de medida: absolutas y relativas.
Las medidas absolutas son en unidades de medida estándar conocidas por todos:
Aquí tienes unas cuantas cajas con algunos de los tamaños:
Las relativas son en pixels o en función del tamaño de la letra que tengamos en ese momento.
Aquí tienes cajas de ejemplo
Finalmente puedes usar porcentajes, de forma que la caja ocupará un tanto por ciento respecto a la caja a la que pertenece. Aquí tienes otro ejemplo
Ahora que sabemos las unidades de medida, podemos situar la caja. Hay dos posibles formas de situar su posición: absoluta y relativa. En realidad hay más posibilidades, pero de momento las dejamos.
Con posición absoluta decimos dónde queremos la caja dentro de la ventana del navegador. La siguiente caja, por ejemplo, en el html es un párrafo más dentro de este texto, pero la he situado a 10 pixels del borde izquierdo de la hoja.
Mientras que con posición relativa lo único que hacemos es desplazarla respecto a su posición normal. Eso sí, podemos desplazarla en negativo. La siguiente caja debería salir como un párrafo más en este texto, pero la he desplazado menos 100 pixels en horizontal, es decir, 100 pixels hacia la izquierda
De la misma forma podríamos jugar con la parte superior top, la parte derecha right o la de abajo bottom, así como con otras de las unidades mencionadas arriba. La siguiente caja está a 10 pixels de la izquierda y a 10 pixels de la derecha.
Con estas cosas ya puedes empezar a tener problemas. A Internet explorer no le gusta que le pongas las dos posiciones (izquierda y derecha), así que no hace caso. Si estás usando Internet explorer, posiblemente verás esta caja pegada a la izquierda.
También, seguramente, verás las cajas con posición absoluta algo entremezcladas con este texto, tanto en firefox como en Internet Explorer. Se debe a que se salen del "flujo" normal de cajas.
Dar dimensiones a la caja debería ser muy sencillo. Basta usar width y height con alguna de las unidades anteriormente descritas, peeero... Internet Explorer y Firefox, cómo no, interpretan las cosas de distinta forma.
Internet Explorer considera que la caja es desde la parte exterior del border. Firefox ( y CSS) interpretan que el tamaño de la caja es en la que va metido el texto interno. Sobre esa caja añaden por fuera el padding, el border y el margin. Echale un ojo a la figura anterior. Eso hace que la siguiente caja se vea de distinto tamaño en Internet Explorer o en Firefox. De hecho, la caja completa incluido border de Internet Explorer debería tener un tamaño similar a sólo el texto que muestra Firefox.
Además, para más peor, las distintas versiones de Internet Explorer también difieren entre sí.
¿Cómo se arregla esto?. Pues o no se arregla y se procura que la cosa quede decente en ambos navegadores o bien se hacen "hackings", pequeños trucos para conseguir que ambos dibujen lo mismo.
/* Secumple si el navegador
es una versión menor que Internet Explorer 6 */
<!--[if lt IE 6]>
<style type="text/css">
/* Aqui tamaño
para Internet Explorer */
</style>
<![endif]-->
Aquí puedes ver más detalles del problema del modelo de cajas con los exploradores y las soluciones.
Ya tenemos la idea de cómo situar las cajas y los problemas que vamos a tener por culpa de las diferencias entre navegadores. Vamos ahora a aplicar todo esto con un ejemplo concreto: una página con cabecera, pie y tres columnas de texto.