Tutoriales
Enlaces
Licencia

Esta obra está bajo una licencia de Creative Commons.
Para reconocer la autoría debes poner el enlace https://old.chuidiang.org

Los Layout son las clases java que se encargan de decidir, dentro de un formulario, panel, ventana o lo que sea cómo van colocados los botones, areas de texto y demás dentro de ellos. El Layout decide si los botones se pegan a la izquierda, a la derecha, si se deben hacer o no grandes al estirar la ventana, etc.
En este tutorial vamos a construir una ventana usando el BorderLayout. Para algunos de los paneles que meteremos en ella usaremos el BoxLayout y el FlowLayout.
La ventana será una ventana típica de cualquier aplicación, pero un poco exagerada. Es decir, una área central grande, en nuestro caso un JTextArea con scroll. Pondremos botones por los alrededores, arriba, abajo, a la izquierda y a la derecha. Por eso digo que es algo exagerado. Lo normal es ponerlos arriba y a un lado, no en todos los sitios a la vez.
Cada uno de los paneles que va en los laterales los coloreamos de un color distinto, de forma que podamos ver exactamente hasta donde llegan.
Aquí tienes un Applet con lo que vamos a crear. Ni se te ocurra darle a los botones o te llevarás un chasco, ya que no hacen nada salvo entretenerte mientras los pulsas.
Los botones que vamos a poner arriba y abajo del componente central van alineados en fila. Para hacer una fila horizontal de botones o cualesquiera otros componentes, el Layout ideal es el FlowLayout. Usarlo es bastante sencillo, basta decirle al panel que debe tener un FlowLayout y empezar a añadirle botones al panel.
Si el panel superior es una fila de cuatro botones, el código sería este
panelSuperior = new JPanel(new FlowLayout(FlowLayout.LEFT));
panelSuperior.setBackground(Color.cyan);
panelSuperior.add(new JButton("Sup.1"));
panelSuperior.add(new JButton("Sup.2"));
panelSuperior.add(new JButton("Sup.3"));
panelSuperior.add(new JButton("Sup.4"));
Si en el constructor de FlowLayout no ponemos nada, los botones irán en fila horizontal centrados en el panel. Como los queremos pegados a la izquierda, en el constructor del FlowLayout hemos puesto como parámetro FlowLayout.LEFT. Por supuesto, tenemos también FlowLayout.RIGHT. Si investigamos en la API de FlowLayout , veremos también que hay constructores que nos permiten indicar qué márgenes queremos arriba, abajo, izquierda y derecha e incluso de separación entre botones.
El panel inferior lo haremos más variado, con un JLabel, un JTextField y un JButton. El código es similar
panelInferior = new JPanel(new FlowLayout());
panelInferior.setBackground(Color.yellow);
panelInferior.add(new JLabel("Pon texto"));
panelInferior.add(new JTextField(25));
panelInferior.add(new JButton("Listo"));
Esta vez hemos dejado el FlowLayout sin parámetros en el constructor, para que queden centrados.
Para los componentes que van a los lados necesitamos algo similar al FlowLayout, pero que lo haga en vertical. El BoxLayout es algo más elaborado que el FlowLayout en el sentido de que permite tanto orientación horizontal como vertical. Sin embargo, aunque también se puede hacer, no es tan evidente el hacer que los componentes se peguen arriba, abajo, a la izquierda o a la derecha.
El código para nuestra barra de botones vertical en el lado izquierdo quedaría así
panelIzquierdo = new JPanel();
panelIzquierdo.setLayout(new BoxLayout(panelIzquierdo, BoxLayout.Y_AXIS));
panelIzquierdo.setBackground(Color.red);
panelIzquierdo.add(new JButton("1"));
panelIzquierdo.add(new JButton("2"));
panelIzquierdo.add(new JButton("3"));
El constructor del BoxLayout es más complejo (y en mi opinión tonto) que el del FlowLayout. Debemos pasarle el contenedor al que lo estamos añadiendo, es decir, el parámetro panelIzquierdo. También debemos pasarle si queremos orientación vertical BoxLayout.Y_AXIX u orientación horizontal BoxLayout.X_AXIS. Hay otras opciones, pero de momento las ignoramos. En la API de BoxLayout puedes ver más detalles sobre este Layout.
Para el panel derecho haremos lo mismo
panelDerecho = new JPanel();
panelDerecho.setBackground(Color.green);
panelDerecho.setLayout(new BoxLayout(panelDerecho, BoxLayout.Y_AXIS));
panelDerecho.add(new JButton("A"));
panelDerecho.add(new JButton("B"));
panelDerecho.add(new JButton("C"));
panelDerecho.add(new JButton("D"));
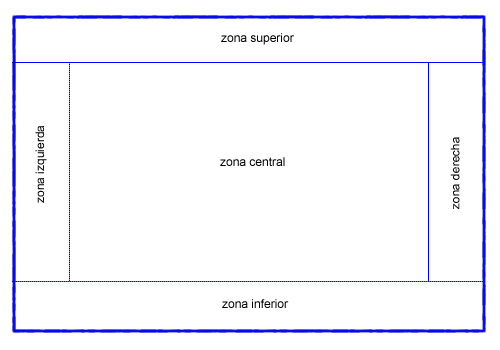
Finalmente el Layout por defecto de todas las ventanas es el BorderLayout. Este es un Layout que divide el panel en cinco zonas: una central, una arriba, otra abajo, en la izquierda y en la derecha. El tamaño de estas zonas depende de los componentes que van dentro, pero más o menos es esto:
En la imagen puedes ver estas zonas del BorderLayout.

Por lo demás, este Layout es muy simple. Podemos añadir hasta cinco componentes, cada uno en su sitio.
// Creamos el componente central, un JTextArea con scroll.
JScrollPane scroll=new JScrollPane(new JTextArea());
// Añadimos todos los componentes
v.getContentPane().setLayout(new BorderLayout());
v.getContentPane().add(scroll,BorderLayout.CENTER);
v.getContentPane().add(panelSuperior,BorderLayout.NORTH);
v.getContentPane().add(panelInferior,BorderLayout.SOUTH);
v.getContentPane().add(panelIzquierdo,BorderLayout.WEST);
v.getContentPane().add(panelDerecho,BorderLayout.EAST);
Listo. v es nuestra ventana (en el ejemplo un JFrame) y con BorderLayout.CENTER, NORTH, SOUTH, WEST y EAST estamos indicando dónde queremos cada cosa.
Puedes ver este ejemplo funcionando en el Applet de arriba. Cada zona se ha coloreado de un color para distinguirla mejor. Los botones no hacen nada, así que no te aburras pulsándolos. Por supuesto, te puedes bajar el BorderLayout.jar para ejecutarlo con
$ java -jar BorderLayout.jar
o bajarte el fuente PruebaBorderLayout.java para verlo, modificarlo y jugar con él.
De todas formas, si esto te parece sencillo, puedes intentarlo con el GridBagLayout. Te permite hacer lo mismo de una forma más complicada, pero sin usar tantos paneles.